Vector Nodes¶

- class libavg.avg.CircleNode([r=1, texcoord1=0, texcoord2=1])¶
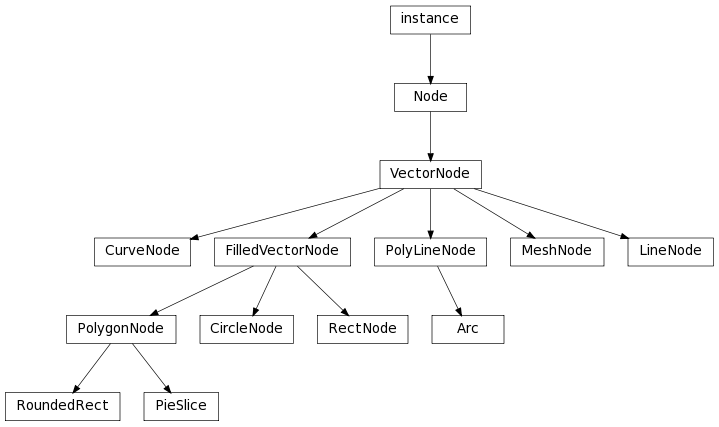
Bases: libavg.avg.FilledVectorNode
A circle. The reference point for a circle is it’s center.
- r¶
The radius of the circle in pixels.
- texcoord1¶
- texcoord2¶
- class libavg.avg.CurveNode([pos1, pos2, pos3, pos4, texcoord1, texcoord2])¶
Bases: libavg.avg.VectorNode
A cubic bezier curve (http://en.wikipedia.org/wiki/Bezier_curve). pos1 and pos4 are the two endpoints of the curve. pos2 and pos3 are control points.
- pos1¶
- pos2¶
- pos3¶
- pos4¶
- texcoord1¶
- texcoord2¶
- class libavg.avg.FilledVectorNode([filltexhref, fillopacity=0, fillcolor="FFFFFF", filltexcoord1=Point2D(0, 0), filltexcoord2=Point2D(1, 1)])¶
Bases: libavg.avg.VectorNode
Base class for vector nodes which have a filled area and a border. The area can be filled either with a solid color (fillcolor) or with a texture loaded from a file (filltexhref) or taken from a bitmap object (setFillBitmap()).
- fillcolor¶
- fillopacity¶
- filltexcoord1¶
- filltexcoord2¶
- filltexhref¶
An image file to use as a texture for the area of the node.
- setFillBitmap(bitmap)¶
Sets a bitmap to use as a fill texture. Sets filltexhref to an empty string.
- class libavg.avg.LineNode([pos1, pos2, texcoord1, texcoord2])¶
Bases: libavg.avg.VectorNode
A line. pos1 and pos2 are the two endpoints of the line.
- pos1¶
- pos2¶
- texcoord1¶
- texcoord2¶
- class libavg.avg.MeshNode([vertexcoords, texcoords, triangles])¶
Bases: libavg.avg.VectorNode
This is a generalized mesh of textured triangles. See https://www.libavg.de/wiki/ProgrammersGuide/MeshNode for an example.
- texcoords¶
- triangles¶
- vertexcoords¶
- class libavg.avg.PolygonNode([linejoin="bevel", pos, texcoords])¶
Bases: libavg.avg.FilledVectorNode
A closed figure bounded by a number of line segments, optionally filled. Filled polygons may not be self-intersecting.
- linejoin¶
The method by which line segments are joined together. Valid values are bevel and miter.
- pos¶
A sequence (list or tuple) of pixel positions.
- texcoords¶
A sequence of float texture coordinates corresponding to the border positions.
- class libavg.avg.PolyLineNode([linejoin="bevel", pos, texcoords])¶
Bases: libavg.avg.VectorNode
A figure similar to a PolygonNode, but not closed and never filled.
- linejoin¶
The method by which line segments are joined together. Valid values are bevel and miter.
- pos¶
A sequence (list or tuple) of pixel positions.
- texcoords¶
A sequence of float texture coordinates corresponding to the border positions.
- class libavg.avg.RectNode([pos, size, angle])¶
Bases: libavg.avg.FilledVectorNode
A rectangle that can be filled.
- angle¶
The angle that the rectangle is rotated to in radians. 0 is unchanged, 3.14 is upside-down. The rectangle is rotated around it’s center.
- pos¶
The position of the top left corner of the rectangle.
- size¶
- texcoords¶
- class libavg.avg.VectorNode([color="FFFFFF", strokewidth=1, texhref, blendmode="blend"])¶
Bases: libavg.avg.Node
Base class for all nodes that draw geometrical primitives. All vector nodes support configurable stroke width. Strokes can be filled either with a solid color (color) or with a texture loaded from a file (texhref) or taken from a bitmap object (setBitmap()).
- blendmode¶
The method of compositing the node with the nodes under it. Valid values are blend, add, min and max. For min and max blend modes, opacity is ignored.
- color¶
The color of the strokes in standard html color notation: "FF0000" is red, "00FF00" green, etc.
- strokewidth¶
The width of the strokes in the vector. For lines, this is the line width. For rectangles, it is the width of the outline, etc.
- texhref¶
An image file to use as a texture for the node.
- class libavg.geom.Arc(radius, startangle, endangle[, pos=(0, 0)])¶
Bases: libavg.avg.PolyLineNode
An unfilled arc (incomplete circle) from startangle to endangle. pos is the center of the circle.
- endangle¶
- pos¶
- radius¶
- startangle¶
- class libavg.geom.PieSlice(radius, startangle, endangle[, pos=(0, 0)])¶
Bases: libavg.avg.PolygonNode
An arc (incomplete circle) from startangle to endangle connected to the center of the circle. pos is the center of the circle. A PieSlice can be filled.
- endangle¶
- pos¶
- radius¶
- startangle¶